Here’s a secret about HTML: there are only five tags you need to learn. And they’re fairly easy to learn because they’re used often. While knowledge of HTML is not required to create content in an online publishing tool, for example, WordPress or Drupal, at times you will need to know basic HTML coding for beginners. However, you’ll use only five HTML tags maybe ninety-five percent of the time, or more.
Let’s begin with one example of an online publishing tool, the WordPress edit box (or post box) where content is entered. It appears on the Add New Post, Edit Post, Add New Page, and Edit Page pages.
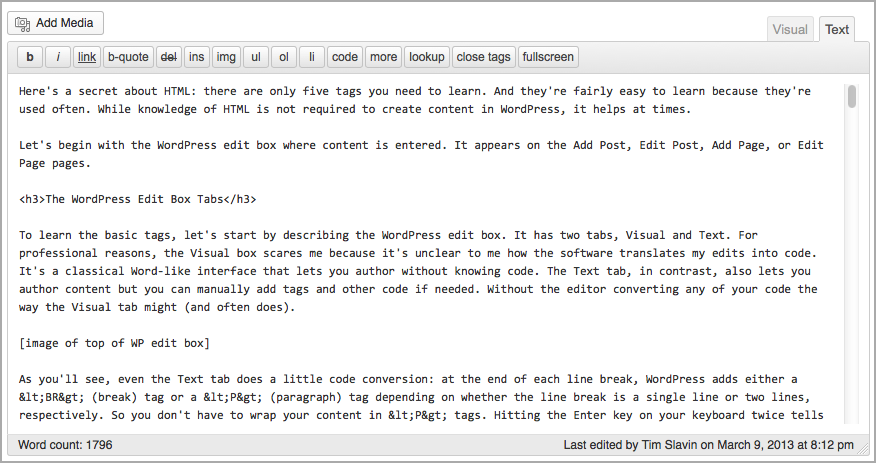
A Typical Online Pubishing Add/Edit Page
To learn the basic HTML tags, let’s start by describing a typical online publishing tool, WordPress. The WordPress edit box has two tabs, Visual and Text:
- The Visual box is a classic Microsoft Word-like interface that lets people author without knowing HTML or CSS code.
- The Text tab, in contrast, lets you author content with the ability to add tags and other code by hand if needed. Without the editor converting any of your code the way the Visual tab often does.
The difference between the Visual tab and the Text tab is the difference between a car with automatic transmission (Visual tab) and a manual transmission (Text tab). You have more control with a manual transmission but, at times, more complexity to manage.
All online publishing tools have the basic elements seen here in the WordPress edit page, a form to edit content, usually with a tab to edit as you do in Microsoft Word and another tab to edit raw HTML, as well as the ability to add the page title, categories, an excerpt, and publication date.
Here is an early version of this page in a WordPress text box:

As you’ll discover, even the WordPress Text tab does a little code conversion: at the end of each line break, WordPress automatically adds either a <BR> (break) tag or a <P> (paragraph) tag, depending on whether the line break is a single line or two lines, respectively. So you don’t have to wrap your content chunks in <P> </P> tags. In the Text tab, hitting the Enter key on your keyboard twice tells WordPress to do that chore when your content is saved, to wrap each chunk of text in <P> tags when you save and publish content.
This automatic tagging also is a feature in other online publishing tools, as a way to save people time spent coding common HTML tags.
The Basics of HTML
Aside from the five HTML tags, it is useful to know there are two types of HTML tags, single tags and double tags. Double tags use one tag to open the markup and a second to close the markup. For example, <STRONG>this is bold text</STRONG> is the double tag, STRONG. The first <STRONG> tag marks where the web browser should start to bold the text; the </STRONG> tag tells the browser where to stop making the text bold.
Double tags simply tells the browser where to begin and end marking up text. The close tag is the same as the open tag except for a forward-slash (/) at the start of the second close tag. All tags start and end with angle brackets, < and >.
Don’t panic yet. Below you’ll see how all this works in real life.
In plain English, your web browser reads the web page, the code and content, as it displays your page. When the browser sees the left angle bracket, it knows some sort of HTML tag is about to appear. The browser then reads the HTML tag, looks for the close tag if appropriate, and displays the bit of content based on markup.
If you’re wondering, single HTML tags are one tag with no second close tag. So <BR> tells the web browser to put in a single line break (BR = break, get it?). And <HR> tells the web browser to put in a horizontal rule or line where the HTML tag appears. You’ll almost never have to use the HR or even the BR tag if you author content only. So you can promptly forget these two tags.
One other point with HTML tags: upper or lower case? Always use lower case when using HTML tags in your content. In this article, I’ve upper-cased the tags in the content only to make it easier to scan. But my code examples are all lower case, to meet standards.
The Five Most Common HTML Tags
To learn HTML coding for beginners, here are the five tags you do want to remember:
- The paragraph <P> tag
- The anchor or link <A> tag
- The bold or <STRONG> tag
- The italics or <EM> tag
- The headings 1-6 or <H1>, <H2>, <H3>, <H4>, <H5>, <H6> tags
The <P> Tag
This is the most common HTML tag used. This tag is used to divide blocks of text, also known as paragraphs. In HTML, "P" stands for "paragraph." Using the <P> tag is the same as hitting the Enter key on your keyboard twice.
If you do manually enter a P tag in the WordPress Text tab, it will look like this:
And here’s the same code as it displays in any web browser:
Donec semper convallis vehicula. Suspendisse potenti. Ut non nulla magna.
Note the open P and close P tag, as described above, opens then closes this double tag set. And how the close P tag is preceded by a forward-slash, </p>.
The <A> Tag
This tag is probably the most complex to remember. However, it’s most often used in one simple way, as a link wrapped around an image or piece of text content.
The A or anchor tag includes a couple parameters, or settings, to define the link:
The two basic settings work as follows:
- href tells the link where to go when clicked. In addition to web pages, in very rare cases href= links to an email address, for example, href=”mailto:”. Clicking a mailto link opens your default email software.
- target tells the browser to open the link in a new window. Remove this setting if you want to open the link in the same browser. I’ve included this setting only to show the easy way to open links in new browser windows.
And here’s the same code as it displays in any web browser:
click here
In the example above, notice how the open and close A tags wrap around the text, “click here.” The text easily could be an image.
The <STRONG> Tag
This tag bolds any and all content between the open STRONG and close STRONG tags. Here’s an example:
And here’s the same code as it displays in any web browser:
Gee, this text is bold!
Guess what I’ll point out next? The STRONG open and close tags wrap around the text you want bold. And the close STRONG tag has a forward-slash prefix, </strong>. Notice the pattern with all these tags? This is what makes HTML both easy to memorize and use.
The <EM> Tag
To italicize text, use this tag. It works exactly the way the STRONG tag works:
And here’s the same code as it displays in any web browser:
Amazing, this text is in italics!
Presumably you’ve noticed EM tag wraps the content and the forward-slash prefix for the close EM tag?
The <H1> to <H6> Tags
This tag, like the A tag, is slightly complicated. Instead of settings like the A tag, however, the complexity lies in how heading tags are used. In a mass of content, heading tags are used to indicate the relationships between chunks of content. Headings also can be used to indicate relationships within a complete web page, navigation and content included.
For example, the site name of a website could be tagged with the <H1> tag, to indicate it is the top-most heading and, therefore, all content is subservient to it. The page title would be tagged with the <H2> and sub-headings in the content would be tagged with <H3> through <H6> tags, as appropriate.
If heading tags are used only within content on a page, the page title is tagged with the <H1> tag and the <H2> through <H6> tags are used to tag any sub-headings.
Here’s an example of using heading tags with only content:
Note how the main topic is Fruits (H1) with Bananas, Apples, and Grapes as sub-topics (H2). The Apple sub-topic has its own sub-topics (H3), Granny Smith and Newtown Pippin Apples. An article about fruits might use this heading structure with HTML heading tags to organize content about each sub-topic. You could achieve the same effect in more obscure and complicated ways. However, HTML heading tags are far simpler to use.
And here’s the same code as it might display in most web browsers, with H1 coded to be bigger than H2 which is bigger than H3:
Fruits
Bananas
Apples
Granny Smith Apples
Newtown Pippin Apples
Grapes
If you look at this web page, both what you see in the web browser and if you view the source code, you’ll see the page title is bigger and different from the next level of sub-head which is different from the next level of sub-head. Based on experience, I use heading tags for both site navigation and content. But both approaches work equally fine.
Bonus: The <IMG> Tag
Every so often, you might need to manually add an image to content in the Text box in an online publishing tool like WordPress. If you do need (or want) to add an image, or modify an existing image, here’s an example of a basic image tag:
The two basic parameters, or settings, work as follows:
- src calls the web URL where the image resides on a web server. If you copy and paste the src= value into a web browser, in this case, the http://www.yoursite.com/images/test.jpg bit, the image will display in your browser.
- height tells the web browser the height of the image.
- width tells the web browser the width of the image.
- alt describes the image. It’s useful for search optimization and makes the image accessible to people with disabilities.
You might notice the <IMG> tag is a single tag, not a double like the <P> or <A> tags. That’s why it’s called a bonus tag. Seriously, note how the forward slash used in the typical HTML close tag is used in the image tag above. However, the forward slash appears with a space before the slash followed by the right angle bracket, as shown above.
Question: Can You Combine Tags?
My son asked this question as he read this article. Good question. The answer is absolutely but you must combine HTML tags in a specific way. You nest the tags, one inside the other, like this:
And the output will look like this:
Amazing, this text is in bold AND italics!
See how the EM tags open and close inside the STRONG open and close tags? This nesting rule applies any time you have to combine HTML tags. Get in the habit of manually checking for the open and close tags for double tags, especially with nested HTML tags. And, yes, you can reverse the code: nest STRONG open and close tags within EM open and close tags.
What About CSS?
If you’re wondering what CSS is, definitely do not worry about learning it if you only author content. It’s helpful to know. However, it is not required if you only write content.
If you don’t know, CSS stands for Cascading Style Sheets. In its simplest form, a style sheet is a list of formatting instructions to be applied to types of HTML tags. You might use a style sheet, for example, to define how much space to appear under each set of <P></P> or paragraph tags. Or you might apply a color to any text wrapped in the <STRONG></STRONG> tags. Style sheets usually are a single text file with the file extension .css and they exist apart from web pages with HTML tags and other code and content.
For authors, in most cases, it’s best to learn enough HTML to help you use the Text tab in WordPress or other editing tool when needed and leave the formatting of HTML tags to the style sheet.
View Source
Back in the dinosaur era, people learned HTML and CSS by simply clicking the View link in their web browsers then Source to display the code for the web page in their browsers. This method likely is the key reason the web became so popular so fast. Anyone could learn how to achieve effects by viewing the source code, both the html and CSS files, and reverse engineering.
While most people freak out when they first look at the source code for any web page, even the little bit of HTML described above will help you feel at home with the code. But you have to persevere, scrolling down the inscrutable code at the top of all web pages until you find the content and the basic HTML tags wrapped around the content.
Learn More
Once you feel comfortable with these five basic HTML tags, it’s easy to find more tags and more information online. Here are a few places to start.
W3C Schools: HTML
This site lets you practice live with code as you learn.
http://www.w3schools.com/html/
HTML Help
This ancient site has all the canonical details about every HTML tag.
http://www.htmlhelp.com/
W3C: HTML
The definitive source for the HTML standard.
http://www.w3.org/html/
The History of HTML
http://www.w3.org/People/Raggett/book4/ch02.html
Codecademy HTML Course for Special Needs Kids
Arranged and created by Tech Kids Unlimited and delivered by Codecademy, this free course teaches HTML with easy to understand concepts and exercises. Tech Kids Unlimited is a New York City area program geared towards teenagers with special needs to teach software in small hands on workshops as well as internships.
http://www.codecademy.com/tracks/special-needs/

