What will you need for this project?
Any computer with an Internet connection
All of the code for this project can be found online here:
https://scratch.mit.edu/projects/143372352/
Overview of the Project
Shapes are all around us. Every object in our home, the wheels on the school bus, even our planet has a shape. The most noticeable shapes are those that we learn in school, triangles, squares, pentagons, hexagons, heptagon, octagon, nonagon, decagon. In this tutorial we shall create our own shapes, with up to 20 sides using a little Computer Science with Scratch 2 and its built in pen tool!
We shall be covering the following concepts:
Loops
- To control how many sides are drawn.
- To control how many shapes are drawn.
Selection
- Conditional test based on answer to a question.
- Repetition
- Using loops that iterate / repeat for a certain number of times.
- Generating random numbers
- Using random number for shape placement.
User interaction
- Asking the user a question and storing the information.
Our game will use quite a few different blocks, joined together into a sequence of code, typically called an “algorithm” which will give our game a level of autonomy once the user has elected to play and specified the number of sides the shape has.
Getting Started
To code our project we shall open a web browser and visit http://scratch.mit.edu and click on “Create” to start a new project.

As shown in Figure 1 above, Scratch has a wonderful approach to coding, feeling more like building blocks than coding!
Scratch 101
The Scratch 2 interface is split into three columns. The first column we see the stage, this is where our project can be seen and interacted with. Underneath the stage we see our Sprites, these are the characters and objects that exist in our game. By clicking on a sprite, we can create code or change how the sprite looks using costumes.
The second column sees the blocks that will make up our code. As you can see they are grouped by what they do, for example the Looks blocks create visual output such as moving a sprite. Each of the groups are color coded, enabling children to look for a particular block by its color. You can also see tabs for Costumes, and Sounds. These enable us to change how our sprite looks and sounds. The final column is the coding area. In here we drag blocks from the second column and build up our code, block by block.
So let’s start building our game!

For this project we will hide the Cat sprite, but it will still pop up if the player chooses to end the game.
Coding the game
We start the code for this project by going to Events and dragging the “When Green Flag clicked” block to the coding area, as shown in Figure 3. This will be the trigger to start the game. Now in order for our game to work we need to wrap the code for our game in a loop that will work forever. So from Control, drag the forever block across and connect it under the Green Flag block as shown in Figure 4.


In order to play the game, the player will need to answer a question. If they answer yes, then the game will play. If they answer no then the game will end. To ask this question we go to Sensing and drag the “ask” block into the forever loop. We will need to update the question as per the image in Figure 5.

We have the players answer stored as a variable called “answer”, this is automatically created by Scratch. But how can we use that answer to trigger the game? Well using a conditional test, “If…Else” which can be found in Control. Drag this block and place it inside the Forever loop, and under the “Ask” block. To check the answer given by the player matches the expected answer “y” we need to go to Operators, and use the “__ = __” block. This will compare the answer in the left space, with that in the right space. So now we need to go back to the Sensing palette and drag the “answer” block into the left space. In the right space we will type “y” as that is the expected answer, aa shown in Figure 6.

So if the player answers yes to playing the game we need to trigger a few actions. Firstly we need to hide our Cat sprite. The “hide” block can be found in Looks.
Our next block is found in Pen and it is “pen up”, but why do we need this? Well if we tell Scratch to move around the Stage with the pen down, it will drawn on the screen, just like if you draw on a piece of paper. We pick up the pen and then use “go to x: 0 y: 0” from Motion to move the pen to the center of the screen. Then we go back to Pen and use the “clear” block to ensure that the Stage is clear of drawing before we start.
We need to add two more blocks to our code before we move on. We need to ask another question to the player. This time it is the number of sides that the shape will have. Again we use the “ask” block from Sensing. Then we need to set our pen color. From Pen drag the “set pen color to” block over and connect it as per the image, as shown in Figure 7. You are free to change the color as you wish.

Still inside the “If” part of the loop we now introduce another loop. This loop will iterate a set number of times, let’s say 100, before it will end. This loop is called “repeat 10” and is found in Control. Drag it so that it connects to our “set pen color” block, change the value to 100. Now inside the “repeat 100” loop we shall insert another “go to x: y:” from Motion. The x and y values control where our pen will move to on the Stage. The Scratch Stage has a horizontal distance (x) of 480 pixels, ranging from -240 to +240. The same is true for our vertical distance (y). So using two “pick random” blocks from Operators we set the minimum value as -240 and the maximum as 240 and place them inside the blank spaces. So now our pen can magically appear at any point on the Stage!

Still inside the “repeat 100” loop we shall now create another “repeat 10” loop, so drag the “repeat 10” loop and place it under the “go to x: y:” block inside the “repeat 100” loop. This new repeat loop will be used to create shapes and so it needs to use the number of sides that the player answered earlier. So drag the “answer” block from Sensing and drop it on top of the “10” of “repeat 10”. Now our new loop will repeat for the number of sides that our shape has.

We now write the code that will draw our shape. We start with three blocks from Pen, these are “pen down” to start drawing, “set pen size” to change the thickness of our lines, and “change pen color by 10” which will constantly change the pen color as we draw. We then go to Motion and drag the “move 10 steps” block into the code. We changed it to 30 steps to create larger shapes. Again from Motion we drag the “Turn clockwise degrees” block and place it under the “move” block.

But how do we work out how much to turn? Well we have 360 degrees of motion, which is also the total sum of all external angles. If we divide this by the number of sides our shape has we get the external angle needed to turn the pen. So from Operators we need the “__ / __” block, place this inside the “turn clockwise degrees” block. In the first blank space type 360, and in the second drag the “answer” block from Sensing. Lastly for this section of code we drag “pen up” from Pen. This will ensure that our pen does not leave a mark when we move around the screen.
We now move to the last section of code, and this is inside the “Else” section. Here we have the code that will be run if the user wishes to stop playing the game.
We start by using “show” from Looks. This will ensure that our Cat sprite is visible. We then use “go to x: 0 y: 0” to send the sprite, which is also our pen, to the center of the screen. We then use “clear” from Pen to clear any drawings from the screen. We then use “say Hello for 2 secs” from Looks and change it as per the image. Lastly we use “Stop all” from Control to stop all of our loops and code from running, as shown in Figure 11.

So we now have our code, let’s give it a go! Click on the green flag to start the game. You will immediately be asked if you wish to start the game. Answer “y” to start. Then tell the game how many sides your shape should have. It works up to 15/16 sides before it gets a little…weird!
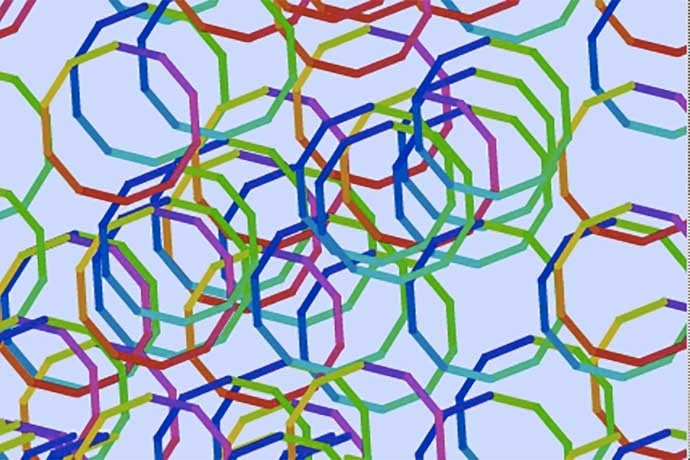
But what can you see happening on the Stage? You should see your shape being replicated 100 times at different positions across the Stage! That is our “repeat 100” loop in action.

Just in case you need it here is all of the code for this project, in Figure 12, and all the code for this project can be found online here:
https://scratch.mit.edu/projects/143372352/
Congratulations you have made your own geometric shape generator!