This month we’ll look at the VRML language, or Virtual Reality Modeling Language, which lets you create simple three-dimensional models. As one of the first such languages, it has been abandoned for better languages. For example, X3D and O3D incorporate and extend ideas found in VRML.
I love VRML because it lets you open a simple text editor, type or copy/paste a few commands, then see and move around the 3D model in a viewer. Tweak the file a bit, save the file, then refresh the viewer to see your updated model.
As with HTML (HyperText Markup Language) for web pages, VRML made it easy to understand and code basic concepts involved in the display of 3D models. Today, anyone can click a computer mouse to open SketchUp, figure out how to make a simple box, then view and rotate the box in the software. Coding the same box by hand is more fun and instructive.
The only problem? Today it is difficult to work with 3D models outside of SketchUp, Blendr, Lightwave, and similar software. There are no free open source 3D plugins for web browsers. While there are JavaScript files you can include to display 3D models in a web browser, figuring out how to use them requires some skill. Even worse, VRML viewers are difficult to find.
For this trip back to the past, however, I spent a few hours finding software that lets you browse 3D models you create with VRML and dug out some simple code examples to play with.
What Makes VRML Special?
Created in 1995, VRML is the first language designed to describe 3D objects viewed primarily in web browsers. Think product catalogs, engineering diagrams, buildings, and other uses. The language was open source. And it was easy to figure out how to create simple models.
The first browser plugin appeared in 1995 for the Netscape 2.0 browser. Yes, the technology is that old. VRML provides insight into how people thought about displaying three-dimensional objects in a web browser, as well as the evolution of standards for display of these objects up to the present day.
How is VRML Used?
As you might guess, VRML is no longer used except maybe in universities to teach beginner 3D courses. VRML did lead to several open source standards, X3D from the original VRML standards group and O3D from Google. Most work has been done with proprietary software. Lightwave 3D can output to three-dimensional file formats, for example. And Cortona makes proprietary 3D viewer and editor software for their customers.
Software standards for the display of 3D objects in web browsers are still in their infancy. For example, the HTML5 standard includes WebGL which is used to display graphics, a capability useful to any 3D standard. The display of three-dimensional objects also depends heavily on the graphics card of the computer, the speed of the computer CPU, memory used by software running on the computer, and other factors. Instead of a universal standard like HTML which was adopted quickly and widely, 3D standards have evolved in several directions.
It also may be true viewing and working with 3D objects may never be more than a small part of the online experience. Not everyone is an engineer who needs to view a model online. And many engineers would view their models with specialty tools like CAD (computer aided design) software.
A Small Sample VRML Project
To create and view your own simple 3D objects, you’ll need to download the FreeWRL viewer linked at the bottom of this article. Note for the Mac, at least, the software works in OS X Yosemite but eventually slows down the computer until you close the FreeWRL viewer. But you’ll have at least 10 minutes to work and play. FreeWRL is older software but it still works.
You’ll also need a simple text editor, for example, Notepad or Text Wrangler (both free).
Once you have the viewer and a text editor open, type or copy then paste this code into your text editor:
#VRML V2.0 utf8
Shape {
appearance Appearance {
material Material {
diffuseColor 0 0.5 0
emissiveColor 0 0.8 0
transparency 0.25
}
}
geometry Box {
}
}
Next, save this file as box.wrl or similar. Then double-click the file and it should open the FreeWRL viewer application. Move your mouse to rotate around your simple object.
Some quick notes about this VRML example:
- The first line must always be
#VRML V2.0 utf8. The#symbol is used to indicate a comment, in this case, a note about the version of VRML the FreeWRL viewer should use to process our file. - The
Shapeblock is used to define the appearance and shape of our object, in this case, a box. - The
materialblock lets you define the colors and transparency of our object. The0 0.5 0bits are color triples and specify values for red, green, and blue colors. - The
geometryblock specifies the type of object, in this case, a box. - Notice how the
{ }curly braces define the start and end of each block used to define our object. Notice howappearance,material, andgeometryalso use curly braces to nest their definitions within theShapedefinition.
Coding a simple box in VRML, however, is only so much fun. Tweaking the code, saving the file, then reloading the FreeWRL viewer lets you see how changing values in the code affect your box. For example, replace the 0.25 transparency value with 0.75 and notice how the box becomes darker (because you can see through the box to the black background).
Another basic VRML model you can copy then paste into your text editor has two objects to tweak:
#VRML V2.0 utf8
DEF FBOX Shape {
appearance Appearance {
material Material {
}
}
geometry Box {
}
}
Transform {
scale 2 0.5 2
rotation 0 1 0 0.78
translation 0 -1.5 0
children [
USE FBOX
]
}
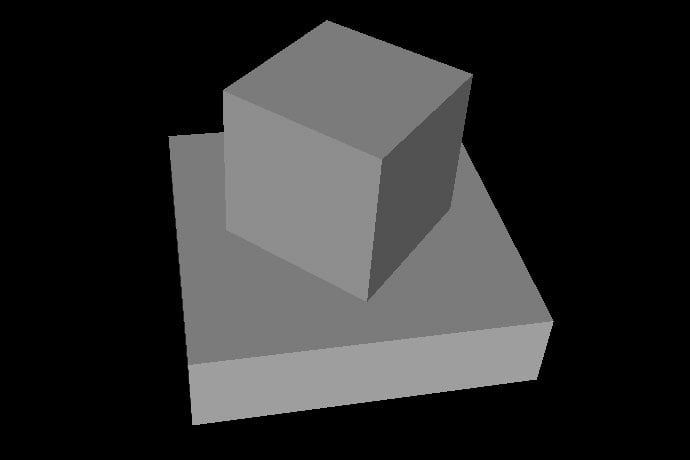
Save this file as transparent.wrl and double-click the file to view it in the FreeWRL viewer. You should see a square box seated on top of a bigger box not as tall as the square.
Some quick notes about this second VRML example:
- See the
DEF FBOX Shapebit? This defines (creates) a variable called FBOX then uses Shape to define details about the box. Look down the code and, in the Transform section, you’ll seeUSE FBOXwhich tells the FreeWRL viewer to display the box defined as FBOX. - The
scale,rotation, andtranslationdefinitions are order sensitive. Changetranslationwithrotationand the translation will happen before rotation. - Notice how the
{ }curly braces define the start and end of each definition block.
To see a quick example how VRML evolves into X3D, the standard that today includes VRML, look at this X3D code sample from Wikipedia:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE X3D PUBLIC "ISO//Web3D//DTD X3D 3.2//EN"
"http://www.web3d.org/specifications/x3d-3.2.dtd">
<X3D profile="Interchange" version="3.2"
xmlns:xsd="http://www.w3.org/2001/XMLSchema-instance"
xsd:noNamespaceSchemaLocation="http://www.web3d.org/specifications/x3d-3.2.xsd">
<Scene>
<Shape>
<IndexedFaceSet coordIndex="0 1 2">
<Coordinate point="0 0 0 1 0 0 0.5 1 0"/>
</IndexedFaceSet>
</Shape>
</Scene>
</X3D>
Notice how Shape is still included but the { } curly braces of VRML have been replaced by < > angle brackets before and after each definition. The essence of VRML is kept. However, the definition names might change and the use of { } curly braces has disappeared.
You can still code 3D objects in a text editor with X3D. However, it only looks more complicated.
Learn More
FreeWRL VRML Viewer
http://freewrl.sourceforge.net/download.html
http://sourceforge.net/projects/freewrl/ (Mac)
VRML Specification
VRML Tutorials
https://web.archive.org/web/20040215003902/http://www.lighthouse3d.com/vrml/tutorial/index.shtml?intro
http://cs.iupui.edu/~aharris/webDesign/vrml/
http://euclid.nmu.edu/~rappleto/Classes/CS295/VRML/vrml-coding.html
http://cs.lmu.edu/~ray/notes/vrmlexamples/
http://www.sv.vt.edu/classes/vrml/vrml_primer_index.html
VRML
http://en.wikipedia.org/wiki/VRML
X3D
http://www.web3d.org/x3d/what-x3d
http://en.wikipedia.org/wiki/X3D
http://www.web3d.org/standards
O3D
https://code.google.com/p/o3d/
http://en.wikipedia.org/wiki/O3D
http://arstechnica.com/information-technology/2009/04/google-releases-3d-graphics-plugin-for-browsers/
Cortona 3D Viewers
http://www.cortona3d.com/cortona3d-viewers