You may have played some racing games in which the game designer made a track, and you try to get around it as fast as you can. Today, let’s do the opposite: you make the track, and see how fast a computer-controlled turtle can zoom around it.
This program runs in Mini Micro, a free app you can download from https:// miniscript.org/MiniMicro. Launch that, then type edit and press Return or Enter to open the code editor. Carefully type in Listing 1 below.
When you’re done, click the Save button (the second button from the left at the top of the editor), and save it as “turtleRacer”. Then either click the Run button or click the Exit button and type run.
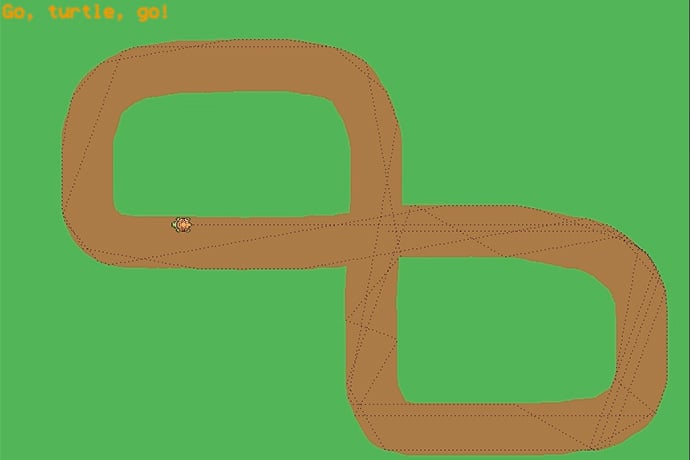
The screen should clear to a green field, with a little turtle in the middle. A message prompts you to draw a track. Using the mouse, click and drag to draw a brown racetrack. Important: be sure the track goes under the turtle. See Figure 1 for an example.
When you’re done, just press any key, and watch the turtle go. For a turtle, it’s actually quite fast. But it does occasionally get confused, turning around and going back the way it came. When you’re done watching, press Control-C to stop the program; then you can run again, or edit to change the code.
There are basically three sections to this program. The first three lines are set up: we import the “turtle” module (which can be found in /sys/lib/turtle.ms), clear the screen, and show the turtle. We also define the color of the grass and the track in line 3. Feel free to change these; look up “HTML colors” to learn what these codes mean.
The next section, lines 5-15, is all about drawing the track. When the mouse button is held down, we draw a thick line from its previous position (x, y) to its current position (mouse.x, mouse.y) on line 9. Line 10 draws a circle at the mouse position too, so our lines are always connected and have nice round ends. This repeats until any key is pressed (the key.available check on line 7).
The last section, lines 17 to the end, makes the turtle go. Line 20 makes the turtle move forward 5 pixels, and this is inside a true (forever) loop from lines 19-30. But lines 22-27 define an inner loop that runs whenever the turtle is over the grass color. When this happens, the turtle moves back, turns by amount t, and then moves forward again, until it is no longer on grass. That t variable starts at 10 (meaning, turn 10 degrees to the left), but every time we fail to find the track, we multiply this by -2. So the turtle will try left 10, then right 20, then left 40, then right 80, etc. until it’s out of the grass. Finally, the Turtle.plop in line 28 causes the turtle to leave a trail (in the color defined on line 18; if you want that to be more visible, try a value of “#FFFF00”).
Get creative with your tracks — make branching tracks, wide areas, little side paths, and so on. Try to guess where the turtle will go, but be careful – if you don’t leave grass on the edge of the screen, the turtle might get lost! Have fun!