In the April 2022 article, Responsive Web Design Using Trinket, we learned how to make our websites adapt to various screen sizes. With just a few tweaks, website elements could be responsive to different devices by setting the viewport, using the max-width property for images, using the vw unit of measure for text and adding a percentage value for padding-top when using Iframes.
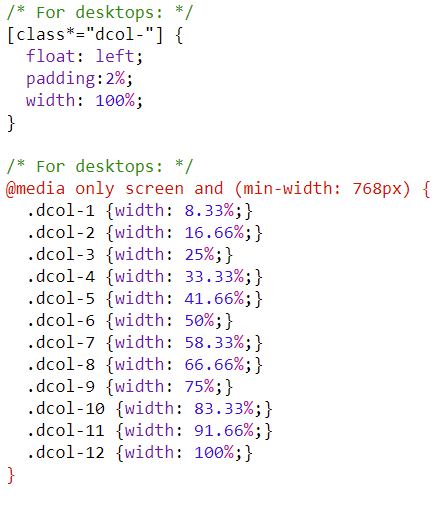
We can go a step further and control where elements are on the page depending on screen width. This is called Grid-View and the idea is that each web page can be divided into 12 equal columns. A total web page is 100% of the view and if we divide that web page into 12 equal columns, each column is 8.33% of the total page size (100% / 12 columns = 8.33%).
With that in mind, we can place elements where we want by defining which columns they should be in. We’ll do all of this in the style sheet. To follow along with this project, visit the project page on Trinket (the link is under Learn More).
To start, we need to ensure that every element on the web page has the box-sizing property set to border-box (as seen on line 1 of the project page style.css). Next, we need to create a class that defines the width of each column (in this project, it’s class*=”dcol-“). Each column will be 1/12 larger than the next column.

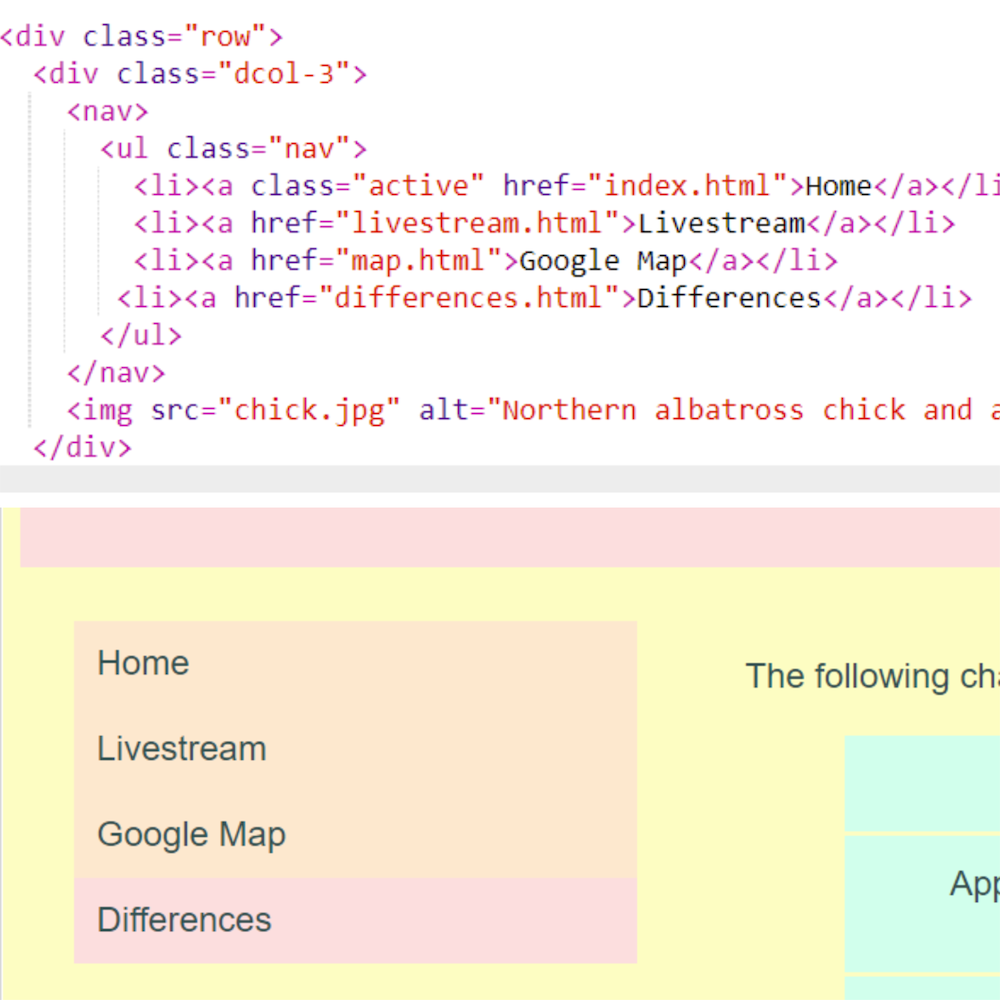
Next, we can use the class we made to style our HTML. To start using the grid-view, we need to create a class called row and within that insert the desktop columns to arrange our content. For example, the navigation menu in the project is set within two classes – row and dcol-3 (dcol-3 has a width of 25% of the screen). This allows the menu to always sit in the first column of each web page it’s on.

This is great for desktop viewing, but as mobile viewing is becoming more prevalent, we want the site to display with “mobile first” in mind. We can use a media query to check if the user is on a small screen first and if so, the width of the columns will be 100% (with the content running lengthwise). If the user is viewing with a screen size of 768px or more, the page will display using the columns widths that were established.
We can experiment with changing where elements appear on a page. On the home page, we have 3 columns (the menu is 25% of the width, the text is 50% of the width and the sidebar is 25% of the width). We could change the layout to only 2 columns by keeping the menu at 25% and changing the text to 75% of the page. We could push the side bar onto the next row. It’s all up to you and by using grid-view, anything is possible!
Learn More
Trinket Hands-on HTML
https://trinket.io/html/4be0cef67e
Trinket Project Page
https://trinket.io/html/4be0cef67e