Squarespace.com is a website design tool that offers a variety of modern templates to choose from. Each template is tailored to meet the needs of various professional and personal ambitions and there is no coding necessary, although it remains optional. Experiment and infuse your personality into a template to make it uniquely yours.
Step One – Getting Started
A fourteen day free trial is activated once you create an account with Squarespace and no payment information is required upon signing up. To publish your site, however, you must upgrade your account to one of the "Personal," "Professional," or "Business" packages, all of which include a custom domain. Whether you are simply testing the waters of site design or are a pro at working with non-code based editors, this basic tutorial draws attention to both the peculiarities and user-friendly characteristics of Squarespace.
Click "get started" to view various templates tailored to business, arts management, blogging and more. All templates are fully customizable and are interchangeable even once your site is published. For the sake of this tutorial, I have created a basic test site using the "Five" template that features six pages about hummingbirds in order to detail my experience using the editor. After some time using Wix.com, another highly recommended tool for site development, my adjustment to the Squarespace interface was admittedly a little slow.
Step Two – How does the Squarespace editor work?
The Squarespace editor is fairly easy to use with practice; however, if you have grown accustomed to other editors such as Wix, you might face more challenges within the navigational system of Squarespace. For instance, the Wix editor allows you to click each object and alter its settings directly (on-the-spot customization), whereas Squarespace requires most changes to be implemented within the sidebar: a disadvantageous detail mentioned later regarding issues of customization. The following sections discuss the editor interface in more detail, some of the issues/misunderstandings that arise when creating, and how to solve these issues.
Left-side module
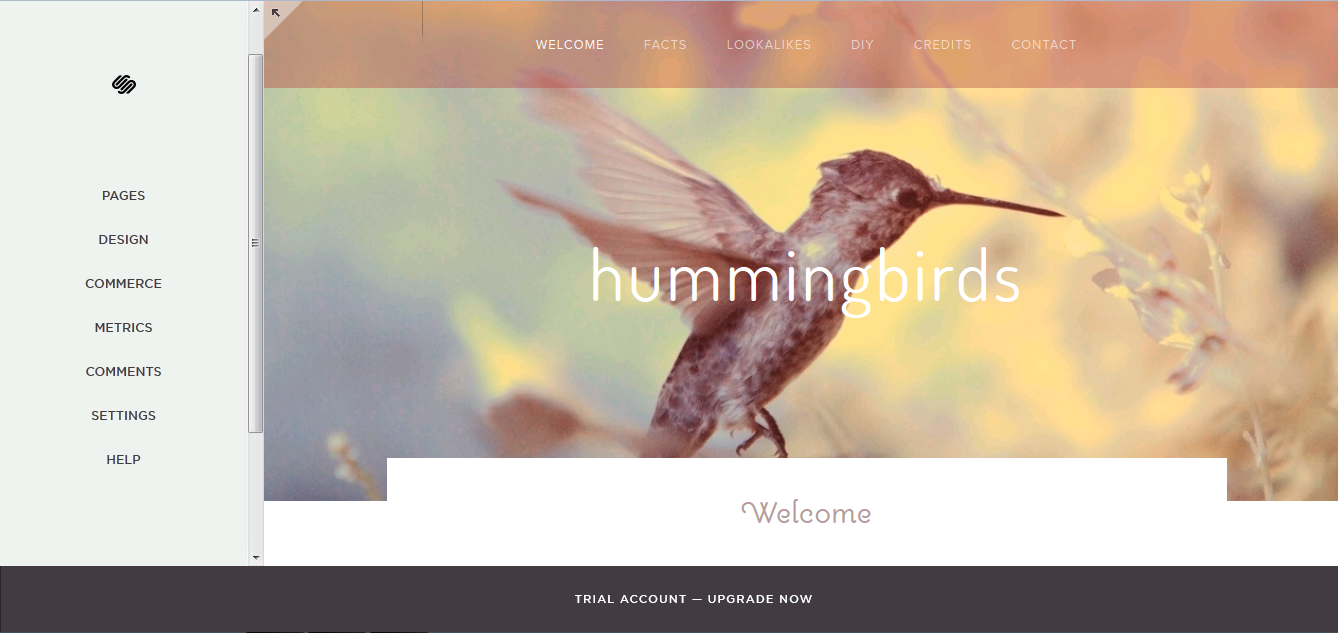
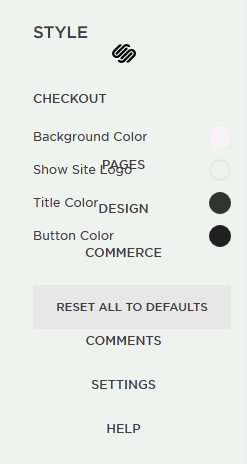
Once you have chosen your template and are now in the editor, you will notice a scroll box on the left-hand side of the page (see snapshot below). I call this the "left-side module." Here basic changes are implemented and reflected within your active template on the right side of the editor. Indirectly editing through this side bar, as opposed to directly interacting with the objects in the template itself, is one of the difficulties in adjusting to this type of interface. In this way, complete control of customization is not as readily available.

The module consists of seven tabs, some more self-explanatory than others. The following left-side page descriptions note some of the unclear options when relevant:
Pages
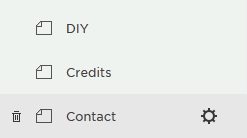
As you may have guessed, this tab allows you to manage your site's pages by adding, deleting, and editing as well as creating "unlinked" pages. The latter option may be confusing to beginning website creators; unlinked pages are public, yet they are not listed in your site's navigation. A checkout page, for example, might be considered an unlinked page. Hovering over individual pages within this tab reveals more options, like the gear icon which introduces more controls.

Commerce
The commerce tab aims to supply online business owners with all of the necessary tools for establishing an efficient checkout system. The tab includes a detailed guide, which at the bottom includes a variety of helpful articles for managing an e-store.
Metrics
Get an incredibly detailed look at the popularity of your site by viewing data pertaining to different categories. Graphs detail the amount of traffic to your site, compare desktop and mobile views, note popular content, and determine the amount of search engine inquiries on a routine basis. You can also keep track of your subscribers.
Comments
Keep track of your comments in one click.
Settings
Here you can edit your website domain and billing settings, invite other contributors under the "permissions" section and transfer site ownership, edit search engine settings (SEO), and access the "advanced" developer options.
Help
Clicking this option will take you directly to the Squarespace help database.
Design
As a crucial part of unique customization, I mention the design tab last in conjunction with my next section which describes the main interface and the initial expectations regarding customization that the interface might entail. The design tab enables the user to add personal touches to his or her template with options such as setting a site title and/or tagline, easily installing a new template (no formatting changes lost), and editing the overall style.
Under the "style editor" users can change color theme, background and header images, typography, sizing, and positioning. However, this is where complete customization becomes difficult to achieve as users can only choose one type of font for their body text, ultimately limiting creativity. Other editors, for instance, allow users to directly interact with objects in the main interface and individually style different sections of text.
Main Interface Navigation
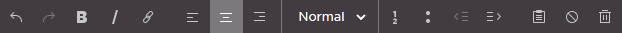
The main interface is where the changes implemented through the left-side module can immediately be seen. The main interface displays few areas that can be edited and does not enable on-the-spot customization. Take the typography example from earlier; users cannot simply change font types within the main interface, but have to make these changes through the more indirect approach of using the side bar. The following is a snapshot of the "edit text" bar that can be accessed through the "page content" editor:

From left to right, font options include: undo, redo, bold, italic, edit link, align left/center/right, paragraph format, number list, bullet list, decrease/increase indent, paste text in plain format, remove formatting, and delete a block of text. The interface excludes the option for changing font styles, making customizing blocks of text less convenient.
Unlike the side module there are less editing options within the main interface, a feature that can either be difficult to adjust to or praised due to the lack of overwhelming amounts of settings as seen in the Wix editor. The interface provides a quick-edit option for your site navigation, site title, page content, and footer content; however, the first two of these options link directly back to the side module. Both the page and footer content settings remain within the template itself, for here you can type directly on your website.
Adding Gadgets to Your Template
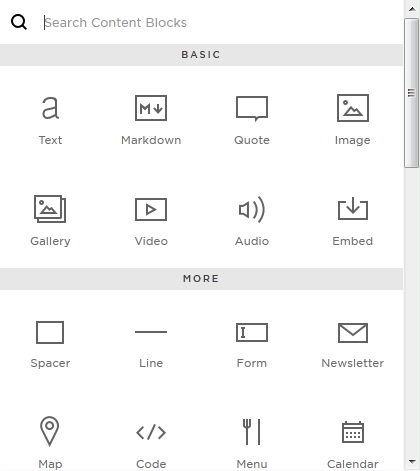
Squarespace blocks are essentially helpful gadgets that are important for seamless website development as well as for your viewers' convenience; however, adding them can be a tricky task (one of many) if you are unfamiliar with the Squarespace editor.
For the record, gadgets are tools that assist in your website's presentation including the ease of viewer interaction, such as contact forms and shopping carts, and the overall aesthetic flow. Other gadgets include a variety of basic to more involved tools, such as individual images as well as galleries, media, social networking, search bars, code embeds, and Google Maps.
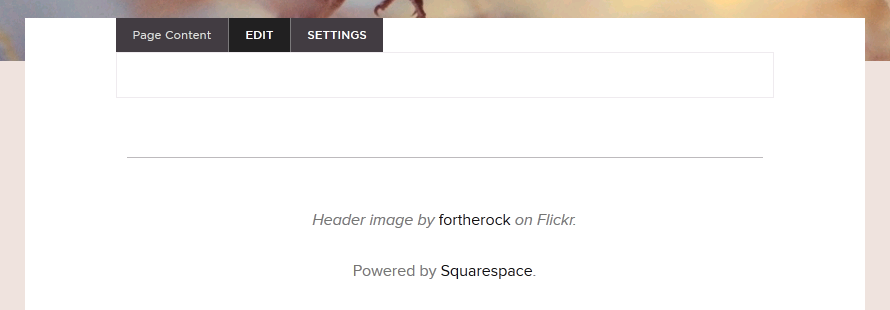
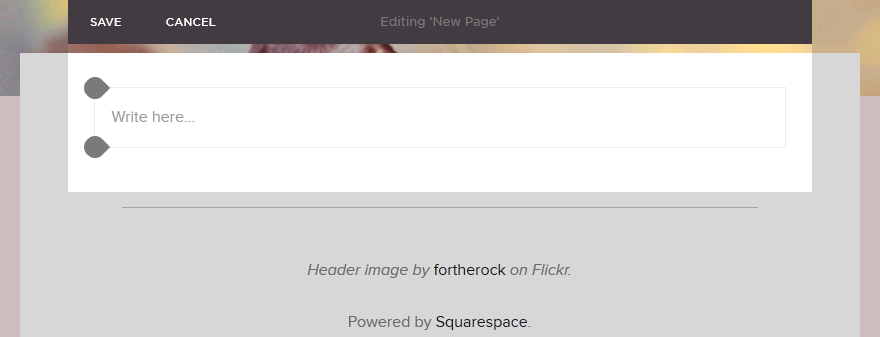
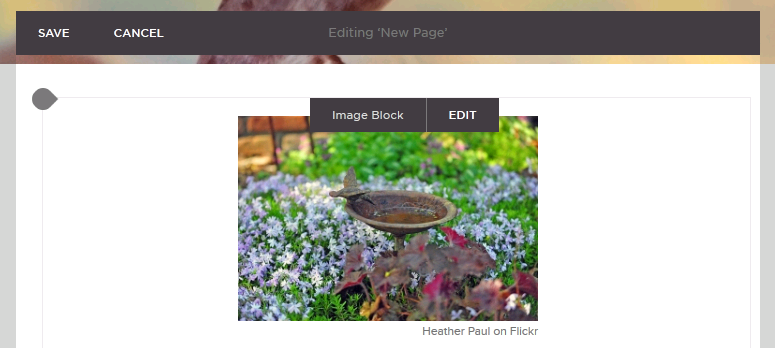
Adding gadgets is not as self-explanatory a task as it may seem, yet it is easy to do once you remember to click edit under page content before looking elsewhere for how to embed these tools. After clicking edit, hover your mouse near the sides of the content box until teardrop shaped icons appear. These icons indicate areas where gadgets can be added to the page. The following sequential snapshots demonstrate how to add an image to a blank page:




Beginner's Reactions
Although I love Squarespace's modern templates that encourage users to develop clean and effortless designs, as well as their stylish editor, I do feel that Squarespace is not as tailored to new creators as I had first imagined. While it is true that Squarespace offers a great database for searching through numerous design inquiries, seemingly simple tasks become unnecessarily difficult with the lack of convenient instruction. The more complicated tasks include explanations, ultimately leading me to believe that the site is geared more toward advanced users despite the lack of coding required.
The auto-save function constitutes as both a positive and negative element of Squarespace's editor. Having an overall save button is beneficial for obvious reasons. I like to know what and when I am saving; just a habit from my experience with Wix and gaming, of course. The auto save function does in fact work well when spontaneous glitches occur and when the entire website needs reloading; however, the glitch issue is a separate one and causes unwanted distractions from editing. Luckily, reloading the page does not discard any new changes made.

On the contrary, there are also positives that are especially handy when designing your website. Rather than having to first save before loading a live preview of your site, for example, the top left arrow of the template enables an immediate preview of your work. An additional quick-access option is the ability to click on your site's pages directly within the template as well as in the left-side module.
Despite some of its trickier moments that may discourage first time users, Squarespace is worth experimenting with to determine whether it is the write website creating tool for you.